Google Tag Manager
Installing Attribution inside tag manager

Google Tag Manager (GTM) is a tool for injecting snippets and pieces of code onto a website based on rules that you set in the GTM app.
It is possible to install Attribution inside GTM to run on your website, however this installation method is not recommended for a number of reasons:
- Tag managers are build on older technology and approaches that are not always suitable for modern websites and data-centric analytics. Initially designed to support ad networks and ad pixels, not analytics tools;
- Significantly increases load time necessary for analytics data to be sent to Attribution;
- Doesn't guarantee rules and scripts execution, so it introduces data loss risk;
- Hard to debug and identify root cause of technical issues;
- Has limited support of mobile devices, form submission tracking and cascading events;
- Heavily affected by ad-blocking and high latency network issues.
Every company technical and data stack is unique and Attribution can work inside GTM but in this case responsibility for proper implementation of Attribution running inside GTM is solely on the customer. By putting Attribution inside GTM you introduce additional point of failure and middle software that controls how and when Attribution script is executed. From our observations running Attribution inside GTM reduces tracking accuracy from 5 to 10% on average compared to standalone installation.
A better alternative to tag managers are Customer Data Platforms (CDP), they have more robust developer interface allowing to more properly integrate with your product, support a lot of different integrations and are data-centric. Attribution works our of the box with Amplitude, Heap, RudderStack & Segment.
Installing Attribution snippet with GTM on every page
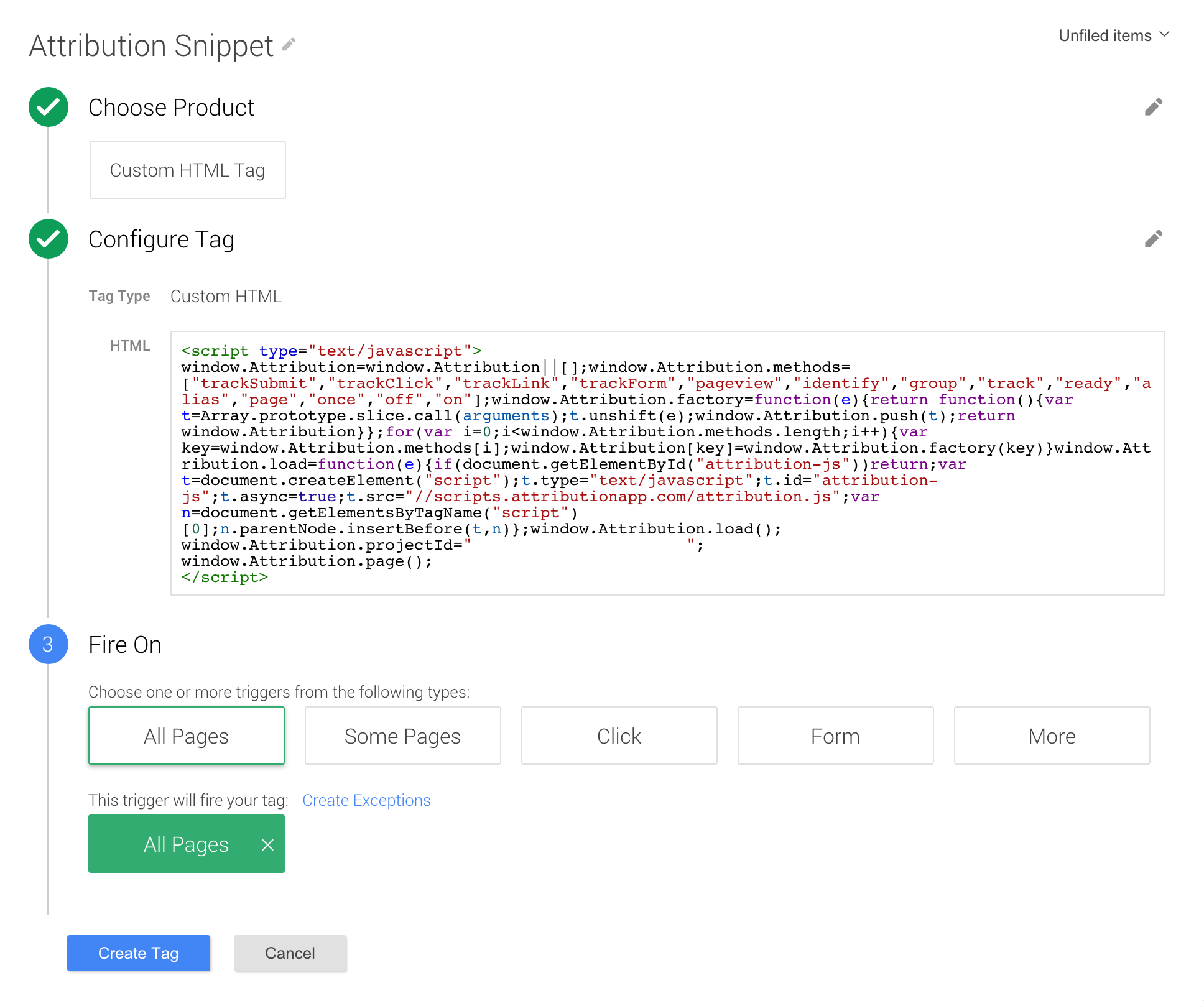
The first thing we want to do is inject the main Attribution app snippet on every page, one time, right when that page is loaded. To do this we will click to create a new tag, and select "Custom HTML Tag". Then, paste the code from your Attribution Settings.

You will want to make sure that the code is triggered on all pages.
Tag Firing PriorityThis tag has to be fired before any other Attribution app tags. In order to do this, you'll need to assign it a "Tag firing priority" of greater than 0. Tags with higher numbers for priority will be fired first.
Robot & Test ProofingGTM uses a noscript IFrame to allow for script-less tracking. However, this is generally only used by bots or for testing. In order to ignore these events, and keep your data clean, we advise wrapping all Attribution app code snippets in an if statement:
<script type="text/javascript"> if (document.location.href.search('gtm-msr.appspot') == -1) { /* Attribution code here */ } </script>Although, this is not shown in the screenshots, it should be added to all tags.
A note on using identify() and track()
identify() and track()You might need to create additional rules in GTM to fire identify() and track() calls based on events. Firing identify() call could be challenging because it their either requires to get User ID from your backend server response or grab an email submitted via form.
When firing Attribution
track()oridentify()events from different "Custom HTML Tag" in GTM it might be that these events end up in "Unknown Source" filter in Attribution Dashboard and not map to original visitor and it'sanonomousIdwhich was generated for pageview. This is because of security limitation of GTM and how browser manages cookies which might depend on your website security Headers.
If you firetrack()events from GTM and they end up in "Unknown Source" this is a clear indication that it happens for your setup.
We currently don't have a complete workaround solution but this issue is consistent.
Updated 4 months ago
