Overview
This page will help you get started with Attribution. 47 second video here!
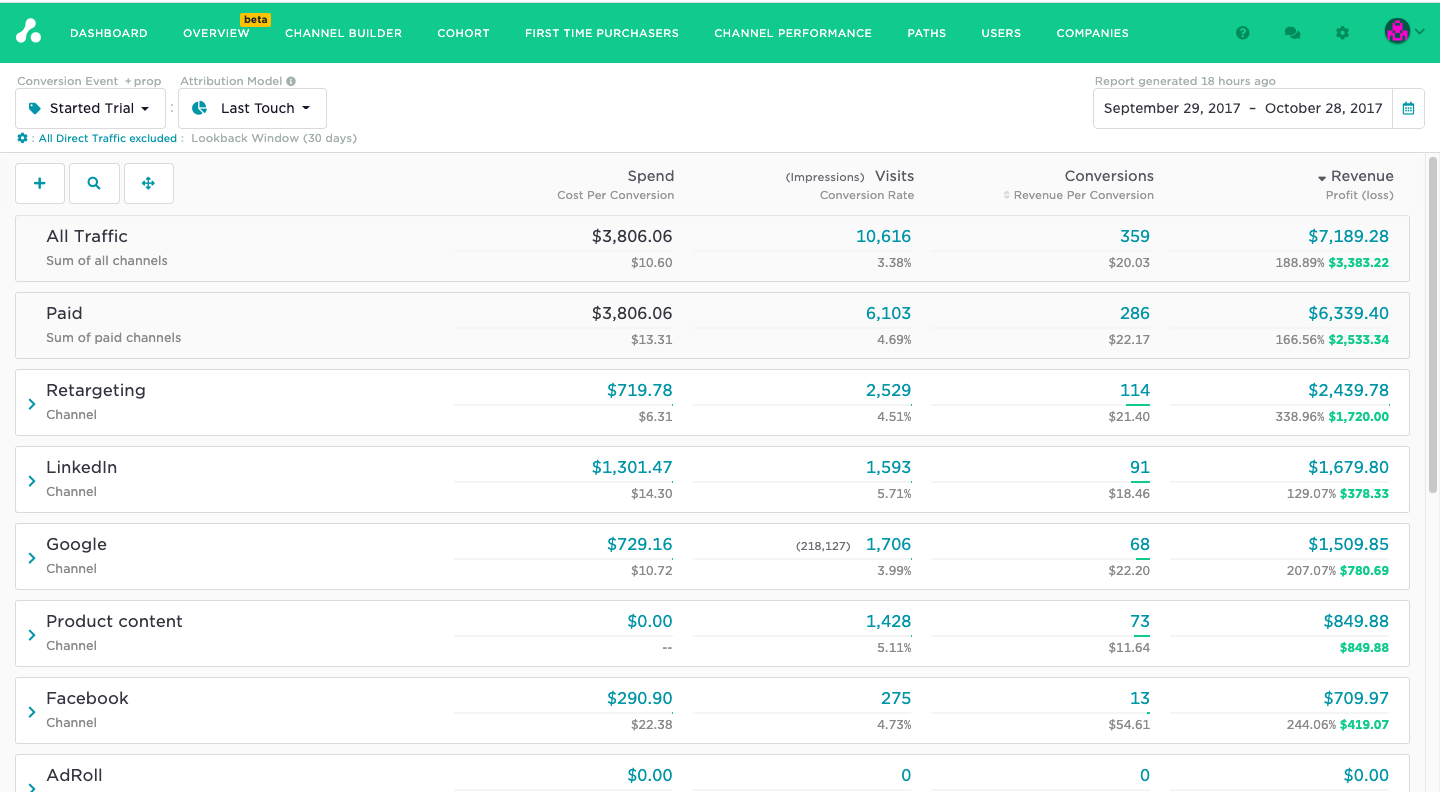
With Attribution, you can collect your first-party customer data and combine it with powerful models to find your company's true return on digital ad spend in a multi-touch environment. Attribution provides full audibility for every dollar spent and received on a flexible dashboard.

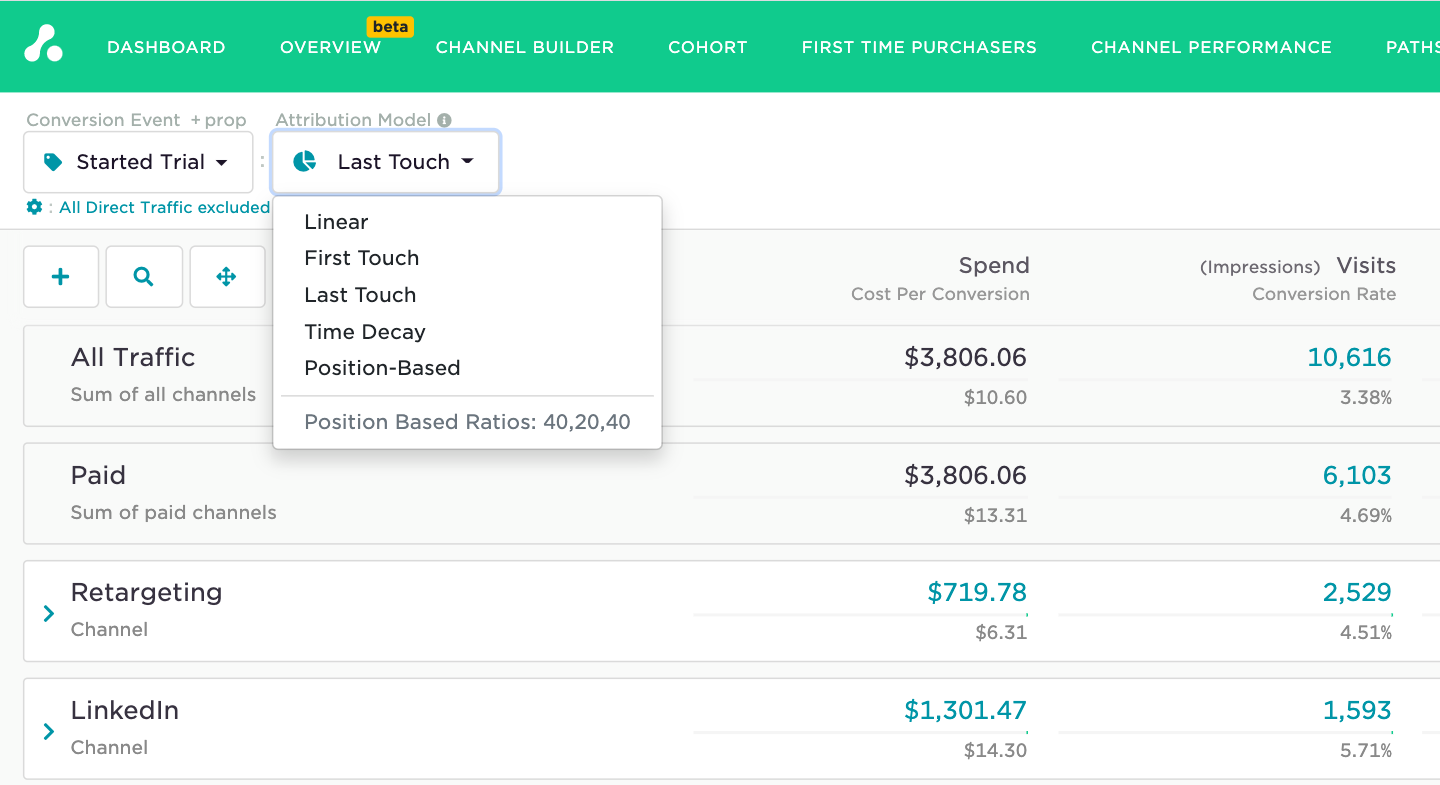
Models and conversion events can be adjusted on the fly to see return when considering a variety of environments.

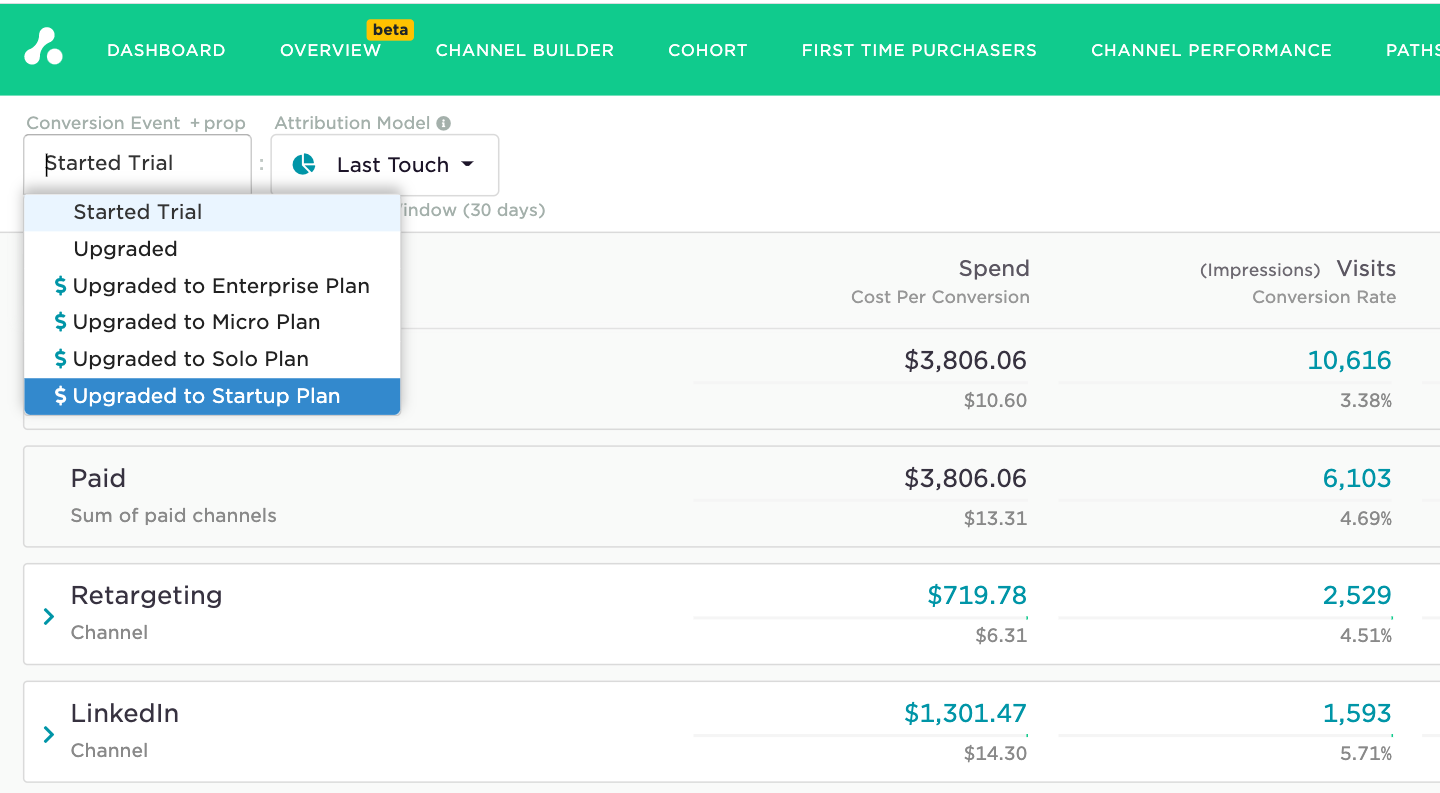
Adjust conversion events to see return on different points of your pipeline. Answer the question, "which ads are most responsible for getting leads to a sales call?"

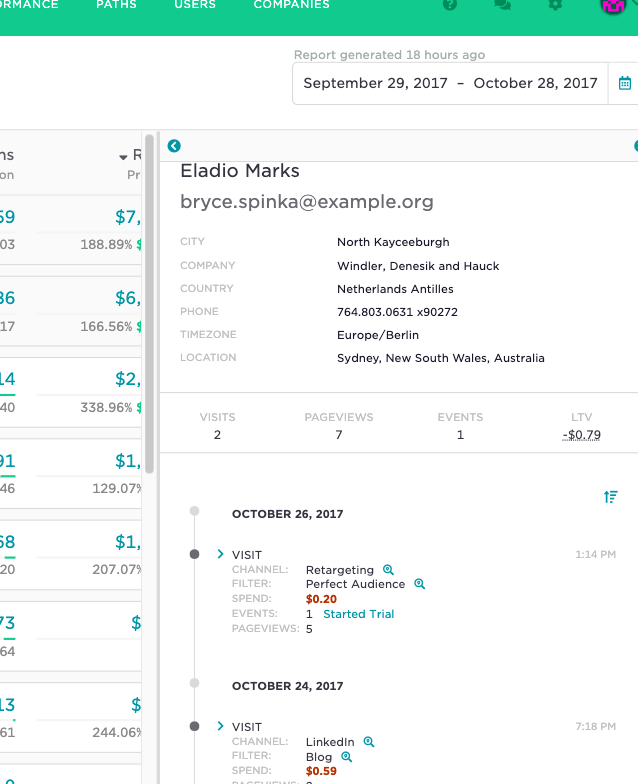
Attribution provides full audibility of visits, ad touches, and conversions in its sidebar.

Now head on over to a simple Attribution install to get started understanding how Attribution tracks visitors and stores data.
A quick note: this guide is intended to be read top to bottom, so if you are skipping around you may encounter articles that reference others in the docs, in that case there will usually be a link to the corresponding article.
Updated 5 months ago
